Updates log! 
Obviously I'm not going to be able to log every single change I make, but I hope to keep track of any significant changes and additions made to nailbattery on this page. I like knowing when things happened, it's part of why I have any remaining interest in social media -- I constantly go through my own archives and such. So, here is that.
From here on out the updates will be logged reverse chronologically. So, scroll to the bottom to see the oldest records. Thank you!
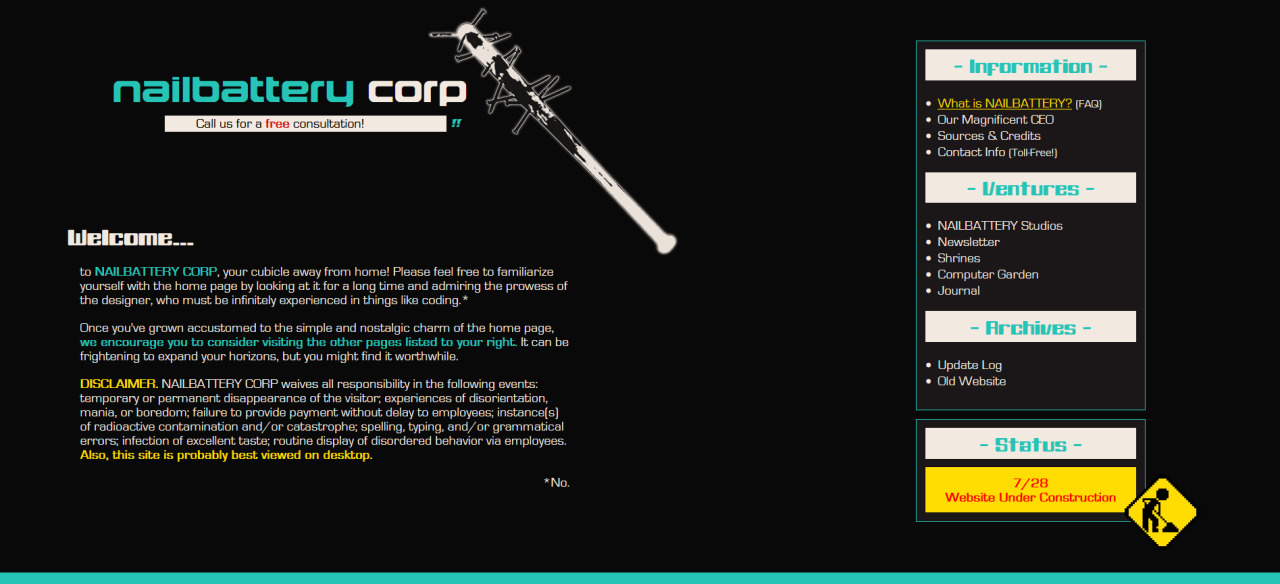
I'm working on a redesign of the entire site. I'm going to miss this layout, I might try and find a way to work it in elsewhere. Here's a screenshot of what the new homepage and general aesthetic looks like so far, it's also technically up on /wip.

As you can see I'm going for a retro corporate techy kind of thing. Definitely inspired by DJO's DECIDE album promo but it's been a look I've loved for a while anyway (which is why I loved all that promo). I'm coding it from scratch so it might be horrendously janky, but I do feel like I'm learning a lot and am hopefully accomplishing what I want!
And I'm using an iframe setup thing for the sidebar, which is part of why I realized I not only wanted to do some serious overhaul on this site, but /needed/ to; the sidebar on this layout isn't an iframe and I don't want to figure out how to reverse engineer that LOL.
I am not sure what will happen to all these updates - I want to migrate them over in order to maintain it's timeline/archival function. But idk how I'll do that yet.
I added a page for updates -- this one! Funnily enough I decided to add one after I realized I had a "Home" link on my homepage that... wasn't useful, since every other link leads to a different layout with a different navbar. I was like... well what page could I have use this same layout and same navbar? Boom!
I created the Journal page and made my first entry there. I also redesigned the contact page and probably shuffled some things around elsewhere.
I added a sourcelist and contact page. These pages I coded myself (using lots of help online, of course) which was a nice step to take. Of course, they are very simple, but I don't think they need to be complex anyway. Regardless, we all have to start somewhere!
I designed a simple layout for the not_found page using a gif of Jones Hall from Asteroid City. (However I am very found of that gif and character so I might end up using him elsewhere.) I used scraps of the homepage layout to build the design because I didn't know where else to start... so it's a total mess in there. Should hopefully clean it up later.
I also decided to start moving my credits/sourcelist to a separate page.
I finished up the basic design/layout -- color scheme, fonts, location of certain elements. As mentioned elsewhere, the layout base is from sadgrl's Layout Builder project.
I wanted the design to evoke 70s color palettes and graphic design. I also have a lot of Rushmore imagery present because it was(/is) currently my favorite movie and Max is a very important character to me.
Nailbattery.neocities.org is created! I was supposed to be looking for grad schools... (-- -- ; )